|
|
| (未顯示由 1 位使用者於中間所作的 4 次修訂) |
| 行 1: |
行 1: |
| | {{欄目/頂部|欄目={{PAGENAME}}}} | | {{欄目/頂部|欄目={{PAGENAME}}}} |
| | | | |
| − | <html xmlns="http://www.w3.org/1999/xhtml">
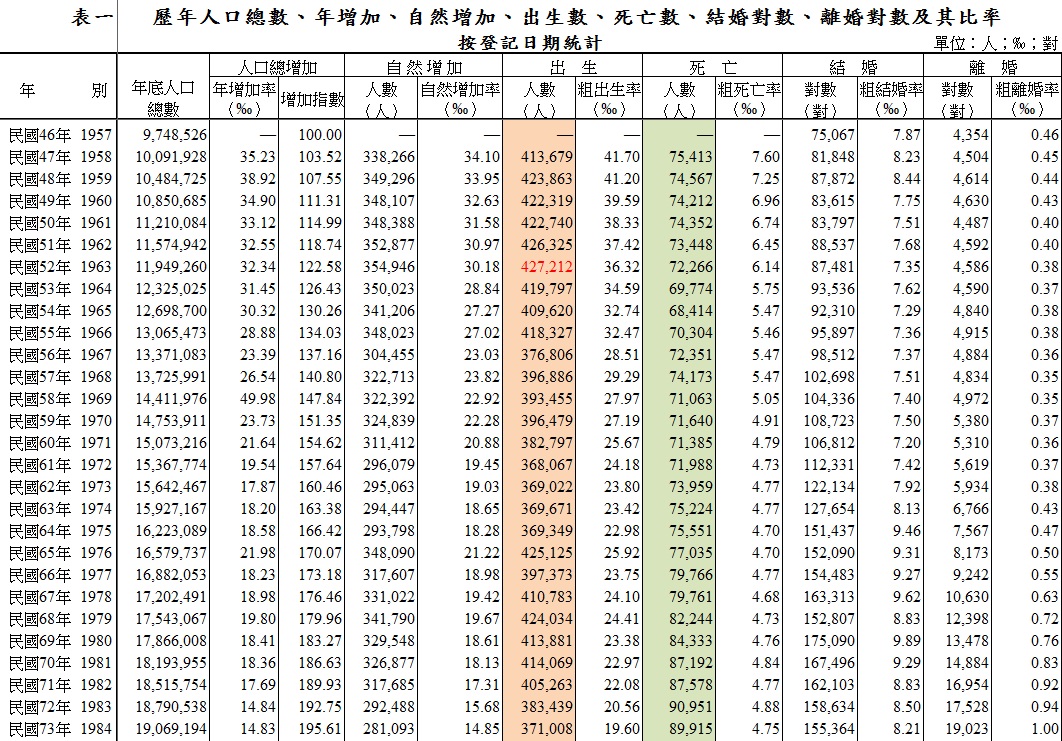
| + | [[檔案:台灣歷年人口總數統計(含出生死亡結婚離婚).jpg]] |
| − | <head id="Head1"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><title>
| |
| | | | |
| − | </title>
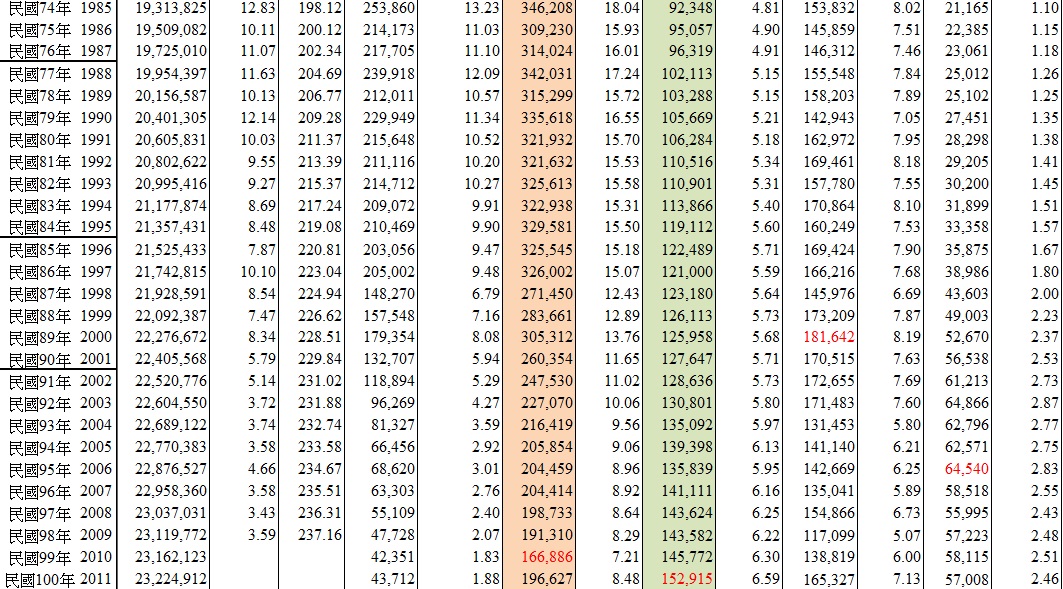
| + | [[檔案:台灣歷年人口總數統計(含出生死亡結婚離婚)1.jpg]] |
| − | <!--chart start-->
| |
| − | <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/redmond/jquery-ui.css" />
| |
| − | <script src="//code.jquery.com/jquery-1.10.2.js"></script>
| |
| − | <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
| |
| − |
| |
| − | <script>
| |
| − | $(function () {
| |
| − | //$("#accordion").accordion();
| |
| − | $("#accordion").accordion({
| |
| − | heightStyle: "content"
| |
| − | });
| |
| | | | |
| − | $("h3").attr("tabIndex", 0);
| + | [[檔案:台灣歷年人口總數統計(含出生死亡結婚離婚)2.jpg]] |
| − | $("li a").attr("tabIndex", 0);
| |
| − | });
| |
| | | | |
| − | | + | <div class='fieldset'> |
| − | </script>
| + | == 人口統計 == |
| − | | + | <div class='left_column'> |
| − | | + | {{Bottom}} |
| − | <script src="js/highstock.js"></script>
| |
| − | <script src="statdata/s0101.js"></script>
| |
| − | <script src="statdata/s0102.js"></script>
| |
| − | <script src="statdata/s0103.js"></script>
| |
| − | <script src="statdata/s0104.js"></script>
| |
| − | <script src="statdata/s0105.js"></script>
| |
| − | <script src="statdata/s0106.js"></script>
| |
| − | | |
| − | <script src="statdata/s0203.js"></script>
| |
| − | <script src="statdata/s0204.js"></script>
| |
| − | | |
| − | <script src="statdata/s0301.js"></script>
| |
| − | <script src="statdata/s0302.js"></script>
| |
| − | <script src="statdata/s0303.js"></script>
| |
| − | <script src="statdata/s0304.js"></script>
| |
| − |
| |
| − | <script src="statdata/s0401.js"></script>
| |
| − | <script src="statdata/s0402.js"></script>
| |
| − | <script src="statdata/s0403.js"></script>
| |
| − | <script src="statdata/s0404.js"></script>
| |
| − | <script src="statdata/s0405.js"></script>
| |
| − |
| |
| − | <script src="statdata/s06.js"></script>
| |
| − |
| |
| − | <script src="statdata/s0701.js"></script>
| |
| − | <script src="statdata/s0702.js"></script>
| |
| − | <script src="statdata/s0703.js"></script>
| |
| − | <script src="statdata/s0704.js"></script>
| |
| − | | |
| − | <script src="statdata/s0801.js"></script>
| |
| − | <script src="statdata/s0802.js"></script>
| |
| − | <script src="statdata/s0803.js"></script>
| |
| − | <script src="statdata/s0804.js"></script>
| |
| − | | |
| − | <script src="statdata/s0901.js"></script>
| |
| − | <script src="statdata/s0902.js"></script>
| |
| − | | |
| − | <script src="statdata/s1001.js"></script>
| |
| − | <script src="statdata/s1002.js"></script>
| |
| − | <script src="statdata/s1003.js"></script>
| |
| − | <script src="statdata/s1004.js"></script>
| |
| − | <script src="statdata/s1005.js"></script>
| |
| − | <script src="statdata/s1006.js"></script>
| |
| − |
| |
| − | <script src="statdata/s1101.js"></script><!--01 / 05 / 09 share-->
| |
| − | <script src="statdata/s1102.js"></script>
| |
| − | <script src="statdata/s1103.js"></script>
| |
| − | <script src="statdata/s1104.js"></script>
| |
| − |
| |
| − | <script src="statdata/s1106.js"></script>
| |
| − | <script src="statdata/s1107.js"></script>
| |
| − | <script src="statdata/s1108.js"></script>
| |
| − |
| |
| − | <script src="statdata/s12.js"></script>
| |
| − |
| |
| − | <script src="statdata/s1301.js"></script>
| |
| − | <script src="statdata/s1302.js"></script>
| |
| − | <script src="statdata/s1305.js"></script>
| |
| − |
| |
| − | <script src="js/highstock_common.js"></script>
| |
| − |
| |
| − | <script>
| |
| − | var series_type = "line";
| |
| − | | |
| − | $(function () {
| |
| − | | |
| − | | |
| − | $(".ChartMenu > li > a").click(function () {
| |
| − | // var chartID = ($(this).attr("ChartID"));
| |
| − | // GetChartWithoutTimeNavigator("containerX", chartID);
| |
| − | })
| |
| − | | |
| − | $(".ChartMenu li").click(function () {
| |
| − | var chartID = ($(this).children().first().attr("ChartID"));
| |
| − | GetChart("containerX", chartID);
| |
| − | | |
| − | $(".ChartNow").removeClass("ChartNow");
| |
| − | $(this).addClass("ChartNow");
| |
| − | | |
| − | });
| |
| − | $(".ChartMenu li").keypress(function () {
| |
| − | var chartID = ($(this).children().first().attr("ChartID"));
| |
| − | GetChart("containerX", chartID);
| |
| − | | |
| − | $(".ChartNow").removeClass("ChartNow");
| |
| − | $(this).addClass("ChartNow");
| |
| − | | |
| − | });
| |
| − | | |
| − | $(".ChartMenu > li > a").mouseover(function () {
| |
| − | $(this).addClass("HavorLink");
| |
| − | });
| |
| − | $(".ChartMenu > li > a").mouseout(function () {
| |
| − | $(this).removeClass("HavorLink");
| |
| − | });
| |
| − | | |
| − | $(".ChartMenu > li:odd").css("background-color", "#F5F5F5");
| |
| − | | |
| − | | |
| − | $(".ChartMenu > li > a")[0].click();
| |
| − | | |
| − | $("#accordion H3").click(function () {
| |
| − | $(this).next().find("li a").first().click();
| |
| − | });
| |
| − | | |
| − | $(window).resize(function () {
| |
| − | SetSize();
| |
| − | });
| |
| − | | |
| − | SetSize();
| |
| − | GetChart("containerX", "S0101");
| |
| − | | |
| − | });
| |
| − | | |
| − | | |
| − | function SetSize() {
| |
| − | //console.log($(window).width());
| |
| − | $("#containerX").height($(window).height() - 70);
| |
| − | $("#containerX").width($(window).width() - 240);
| |
| − |
| |
| − | }
| |
| − | </script>
| |
| − | <style>
| |
| − | .ChartArea {
| |
| − | height: 245px;
| |
| − | /*min-width: 310px*/
| |
| − | width: 400px;
| |
| − | }
| |
| − | .HavorLink
| |
| − | {
| |
| − | color: #666666!important;
| |
| − | text-decoration: none;
| |
| − |
| |
| − | }
| |
| − | | |
| − | .ChartMenu
| |
| − | {
| |
| − | text-align:left;
| |
| − | }
| |
| − |
| |
| − | .ChartMenu li{
| |
| − | line-height:20px;
| |
| − | padding-left:0px;
| |
| − | margin-left:0px;
| |
| − | }
| |
| − | #accordion div
| |
| − | {
| |
| − | padding:0px 0px 0px 0px;
| |
| − | margin:0px 0px 0px 0px;
| |
| − | }
| |
| − | #accordion h3
| |
| − | {
| |
| − | line-height: 10px;
| |
| − | font-size: 12px;
| |
| − | padding-left: 20px;
| |
| − | }
| |
| − | #accordion ul
| |
| − | {
| |
| − | list-style: none;
| |
| − | padding: 0px 0px 2px 0px;
| |
| − | margin: 0px 0px 0px 0px;
| |
| − | }
| |
| − | .ChartNow
| |
| − | {
| |
| − | background-color: #BFDBF6;
| |
| − | }
| |
| − | .ChartMenu li a{
| |
| − | line-height: 22px;
| |
| − | font-size: 12px;
| |
| − | margin-left: 2em;
| |
| − | cursor: pointer;
| |
| − | }
| |
| − | </style>
| |
| − | | |
| − | <link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.6.0/pure-min.css" />
| |
| − | <style>
| |
| − | .custom-restricted-width {
| |
| − | /* To limit the menu width to the content of the menu: */
| |
| − | display: inline-block;
| |
| − | /* Or set the width explicitly: */
| |
| − | /* width: 10em; */
| |
| − | }
| |
| − | .pure-menu-link {
| |
| − | padding-left: 5px !important;
| |
| − | }
| |
| − | .pure-menu-heading {
| |
| − | padding-left: 5px !important;
| |
| − | }
| |
| − | .pure-menu-item
| |
| − | {
| |
| − | height:30px;
| |
| − | text-align:left;
| |
| − |
| |
| − | }
| |
| − | </style>
| |
| − | <!--chart end-->
| |
| − |
| |
| − | </head>
| |
| − | <body>
| |
| − | <noscript>
| |
| − | 若您的電腦無法支援javascript, 請至<a href="http://statis.moi.gov.tw/micst/stmain.jsp?sys=100" target="_blank" title="內政統計查詢網(開新視窗)">內政統計查詢網</a> 查看原始資料
| |
| − | </noscript>
| |
| − | <form name="form1" method="post" action="chart_full.aspx" id="form1">
| |
| − | <div>
| |
| − | <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTgwMzE1MDMwOWRkERJTbwes/sJhQzSDnwqX7u3uIF4=" />
| |
| − | </div>
| |
| − | | |
| − | <div>
| |
| − | | |
| − | <input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="B94484DF" />
| |
| | </div> | | </div> |
| | + | <div class='right_column'> |
| | + | <html> |
| | <table border="0" style="width:100%" cellpadding="0" cellspacing="0"> | | <table border="0" style="width:100%" cellpadding="0" cellspacing="0"> |
| | <tr> | | <tr> |
| 行 389: |
行 167: |
| | </td></tr> | | </td></tr> |
| | </table> | | </table> |
| − | </form>
| |
| − | </body>
| |
| | </html> | | </html> |
| − | | + | </div> |
| | + | <div class='clear-both'> |
| | + | </div> |
| | {{欄目/底部|欄目={{PAGENAME}}}} | | {{欄目/底部|欄目={{PAGENAME}}}} |
| | | | |
| | [[zh-cn:人口统计]] | | [[zh-cn:人口统计]] |

 人口統計欄目屬於一把刀實用查詢大全的工作類別。使用該欄目您可以方便的瞭解中國人口數量、本年度中國出生人口、世界人口數量、美國人口數量等人口資訊。我們使用人口指數增長函數、羅吉斯蒂函數結合人口基數,計算準確人口數量資訊。使用本欄目可以給經濟學者、人口管理學者提供準確的學術參考,並且可以對廣大網站用戶瞭解人口知識及計劃生育政策起到重要作用。
人口統計欄目屬於一把刀實用查詢大全的工作類別。使用該欄目您可以方便的瞭解中國人口數量、本年度中國出生人口、世界人口數量、美國人口數量等人口資訊。我們使用人口指數增長函數、羅吉斯蒂函數結合人口基數,計算準確人口數量資訊。使用本欄目可以給經濟學者、人口管理學者提供準確的學術參考,並且可以對廣大網站用戶瞭解人口知識及計劃生育政策起到重要作用。